9 Tips for Utilizing Images in Web Design
Website owners often struggle with the inability to attract attention. They do get visitors – but the majority of them leave without taking the desired action. And that gets you thinking of what you could be doing wrong!
The problem is that websites are judged swiftly and ruthlessly. An average user takes less than 50 milliseconds (0.05 seconds) to form an opinion about a website. It is also established by 94% of internet users that their first impression is design-related.
The fix: Improve the design by adding images skillfully!
We all know that images work and are one of the most fundamental parts of a website. They add an attraction to your site, help with SEO, and give the prospects a visual example of the products you mention. They are also engaging and keep the lead interested in your site.
So, how do you add images to your site?
This guide will give you 9 tips to help you use images correctly in your web design. With these tips, you will be able to engage people, entice them to do business with you, and even force them to come for more.
1. Use images with less text
Pictures trigger memories and are absorbed more effectively than text.
This is why the users of today prefer to see more images over text on a website. The reason for this is that the pictures help them relate more to the context. It also captures attention more swiftly than big blocks of text.
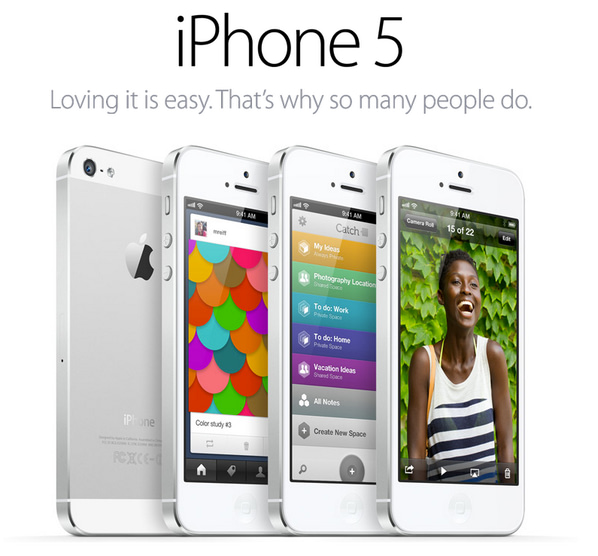
When adding images to your website design, try to use those with less or no text. For example, take a look at the marketing photos by Apple. They keep the emphasis on their latest smartphone collection and add only a caption to intrigue the customers.

2. Crop, scale, & resize
When you use a photo on the website, you need to consider how the image will look on various devices used by your visitors.
This is why cropping and scaling your images before uploading them is essential. Remove any parts that are not needed. And put the most essential parts of the interface in one place.
In addition to saving time, this method will improve the layout of your website. And the right size of images will look more balanced on multiple devices.
3. Use original images
The online world values originality. Nowadays, nearly everyone has a pocket camera (assuming you are not living under a rock and own a smartphone).
Whether you hire a photographer to take the photos or take your own, using original product photos on a website can be enticing for the users.
To prevent copyright claims, you can use creativity and personalize the images. You can even customize the pictures according to the theme used in your website.
4. Utilize stock photos where applicable
Taking your photos can be time-consuming and costly, and most people can’t spare the time nor resources. This is where stock photos can be used to complement original pictures of your products, especially for your blogs.
In order to avoid any copyright issues, it’s important to buy stock photos from reliable sources. Make sure you search comprehensively and avoid purchasing images that have already been overused.
5. Add multiple images for one product
It’s not always easy to shop online. Occasionally, things don’t go as planned. When creating a site that allows customers to shop from multiple vendors, make sure you obtain their trust.
By describing your product properly, you will gain the most trust. And how can a product be described better than by using images of it?
However, the actual illustration of a product can not be represented by just one image.
Utilize as many images as possible to let the buyer see what they are purchasing. By gaining user’s trust, you are increasing your business’s success. And when you upload multiple photos, there is no chance of a customer claiming that you’ve used fake images of the product.
6. Include background images
What’s the first thing you do with a new phone?
Apart from other things, you change the wallpaper. Do you have any idea why?
According to psychology, our minds work with items only until they seem appealing to us. If you want your website to attract people, you need wallpaper or background that is overall pleasing.
An eye-catching background picture is essential for your website. The user interface should be appealing to everyone. In order to avoid looking unprofessional, there should be no blurry or stained impacts.
Choosing the right background pictures for your website is crucial since they set the tone for it. You should select an image that conveys your site’s message.
Your traffic will be harmed if you use images that look dull or convey an idea not related to your site. You only have a few seconds to impress the user. With an attractive background image, you increase the chances of luring the customer to your website.
7. Optimize images before you upload them
Your visitors can lose interest if your website is too slow. In fact, 47% of the website visitors wait a maximum of 2 seconds for the site to load. When it fails to load within the given time, they don’t hesitate to abandon and take their business to other online portals.
But do you know the culprit of slow load time? Yes, it is images with a heavy file size.
To solve this issue, you must optimize your photos before uploading them on the site. An optimized image will also rank better in Google search results and give you more traffic.
There are various online tools available that can help you reduce the size of images. A few of my favorites include Resizing.app and TinyPNG.com.
8. Make images clickable
Images are used more often than text as links on websites. Because images are much bigger and easier to click, they generally draw more attention than text.
You could, however, always label them with descriptions and links. Tags are not just for self-explanation of your images but also for letting your readers know where the images link to.
The most popular clickable images are used as website banners. The website visitor knows precisely where the link will lead to, and it helps them browse the website in an organized manner.
9. Include images with real people
Audiences are attracted to real-life images since they evoke strong emotions. When your website contains something that appeals to the feelings of your visitors, you will increase engagement.
Make sure that your website’s design includes images of actual people related to your content. For instance, you can add photos of your employees at work to build connections. Another way is to ask customers to share pictures using your products. This will have a positive impact on the visitors and increase trustworthiness in your business.
Closing note
Relevant images play a big part in your website’s design. They have a significant impact on the user’s experience and play a pivotal role in their purchase decision.
Because of this, you need to ensure that you add the right pictures and use them the right way. I am sure these tips will help! Good luck!
Author Bio:
Ivanna Attié is a content manager, author and researcher in various visual media-oriented publications. She is a passionate communicator with a love for visual imagery, marketing and ecommerce.